首页»
通知公告
我们的APP我们做主----手机主题设计大赛
作者:系统管理员
发布日期:2014-10-17
我们的APP我们做主
----手机主题设计大赛
为了发掘校园中优秀的移动互联网创新人才,使得更多师生熟悉使用我校官方APP“交大移动门户”,特举办“我们的APP我们做主”--手机主题设计大赛,只要您关注“交大移动门户”,并且创意新颖独到,即有机会获取大奖。
【参赛者要求】
凡是我校的在校学生、教职工均可参加。
【参赛内容及要求】
1.设计我校官方APP的中文及英文LOGO,取代现有的“交大移动门户”。
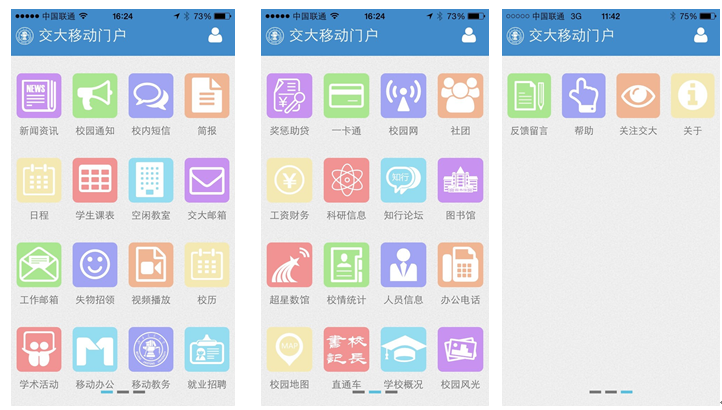
2.设计主界面布局及36个应用图标(显示内容如图1所示),并提供png格式的图片文件。

图1 主界面及应用图标
具体设计规范请参见附件《参赛作品设计规范》。
要求:满足用户操作方便、内容层次清晰、界面美观、应用图标识别度高。
【作品提交】
参赛者登录http://mis.bjtu.edu.cn后使用“网络文件保险柜”上传作品。进入“网络文件保险柜”后创建“手机主题大赛”的文件夹,包括以学号命名的文件夹保存参赛作品,以及文档文件(word或txt)存放作者信息和作品说明。
然后把“手机主题大赛”文件夹共享给“教工->信息化办公室->李珊娜”即可(选择“共享”后点击“添加权限”后选择共享对象)。
【评选标准】
设计美感:符合大多数用户对手机主题的美感需求
用户体验:信息传递准确,易用体验舒适
创意表现:有独特的创意和表现力
【活动奖品】
一等奖:1名,价值1000元奖品及荣誉证书
二等奖:3名,价值500元奖品及荣誉证书
三等奖:10名,价值200元奖品及荣誉证书
【活动日程】
|
时间
|
内容
|
|
10月7日-10月15日
|
活动筹划
|
|
10月17日
|
活动发布
|
|
10月17日-11月20日
|
电话咨询(51688486)
|
|
10月20日-11月20日
|
参赛作品提交
|
|
11月20日-11月30日
|
作品评审
|
|
12月5日
|
大赛颁奖
|
【作品评审】
1.获奖作品一经采用,设计者需要提供包括各种源文件和所用到的字体等,以方便进行修改完善,设计者不得在其他任何地方使用该设计作品。
2.请参赛者保证作品的原创性,如有侵犯他人著作权,请设计者承担一切责任,一旦发现抄袭、侵权,将取消参赛资格。
3.信息中心对获奖作品拥有使用权、修改权、发布权,如获奖作品一旦被应用,交大移动门户中将显示该获奖者姓名。
大赛咨询电话:51688486 大赛邮箱:app@bjtu.edu.cn
时间如有变动,以另行通知为准。
信息中心
2014.10.17
附件:
参赛作品设计规范
说明:
本规范侧重于保证交大移动门户体验前后一致性, 而不过多限制设计者的发挥
1本次评选涉及的界面
l 主界面(包括36个应用图标)
l 以及非子应用的界面, 均可考虑全新设计
2设计原则
l 漂亮简洁的界面
l 易于识别的图标
l 易操作性
3设计细节
3.1响应式设计 [必须遵守]
基础分辨率为 640*960px, 设计时可将内容设置为自适应, 以适用不同分辨率的移动设备
设计时可参考分辨率:
iphone4: 640*960px
iphone5: 640*1136px
请设计者提供 640*1136px 尺寸设计稿
3.2 配色
3.2.1 主题色 辅助色 [作为参考]
推荐主色调: RGB: 66,139,202 ( #428BCA )
辅助色, 由设计者根据设计理念自行选择搭配.
3.2.2 文字颜色 [作为参考 必须定义]
请定义 6 类文字颜色, 必须易读并代表不同语义
- default 基础语义颜色
- primary 重要语义颜色, 通常用于引导用户操作
- success 正确语义颜色, 通常用于表明用户操作成功
- info 信息语义颜色, 通常用于解释或提示一些额外信息
- warning 警告语义颜色
- danger 不可逆语义颜色, 通常用于删除操作
3.3 背景色 [作为参考 必须定义]
设计者采用主要背景色之外,也可定义 6 类具有语义的背景颜色, 可参考 “2.1.2文字颜色”
颜色值不要求与"文字颜色"一致, 可适当进行一定调整
3.4 字体 字号 [作为参考 必须定义]
默认情况:
Android 系统: 英文使用 Arial, 中文使用 DroidSansFallback
IOS 系统: 英文使用 Arial, 中文使用 Heiti SC (黑体)
字体:
设计者可在设计界面采用Arial(英文),华文细黑(中文)
如果设计者使用其他字体, 请附带上.ttf 文件
字号: [必须遵守]
应用正文一律采用 14px 字号, 最小字号 12px, 最大字号36px, 标题采用粗体
示例:

3.5 图标 [作为参考]
使用要求:图标必须会意直观, 这是它区别于文字的价值
也接受自行设计图标, 自行设计图标请提供png格式的图片。
3.6 按钮
设计按钮, 请遵循 “2.1.2 文字颜色”颜色语义性
并且考虑三种状态形式的UI [作为参考 必须定义]:
- 默认状态
- 按下状态
- 不可点击状态
示例:

3.7 其他可定义的标准 [必须定义]
n 布局留白
u 板块之间的间距
u 板块与内容的间距
u 内容单元之间的间距
u 内容的间距
n 圆角半径长度